为Carbon Forum开启手机版
为Carbon Forum开启手机版
By lincanbin
at 2015-05-06
3人收藏 • 5438人看过

大部分人都知道怎么开启手机版,但是我发现还是有的人不知道,这里开个帖说明。
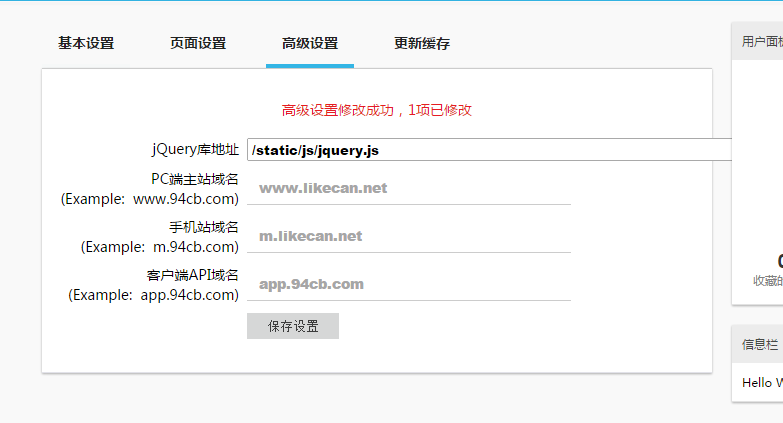
你需要给绑定一个专门给手机用的二级域名到网站上,然后在后台的手机域名里加入这个域名,保存。
然后API域名是我预留的接口,目前还没有任何作用,特此声明。
- 登录后方可回帖
22 个回复 | 最后更新于 2015-07-29
泥嚎我就是zhihu的那个Brian Hsu。。。。。我又遇到了新的鬼畜的问题Orz,我在index.php里加了这一段js
<script language="javascript">
(function(){
var res = GetRequest();
var par = res['index'];
if(par!='gfan'){
var ua=navigator.userAgent.toLowerCase();
var contains=function (a, b){
if(a.indexOf(b)!=-1){return true;}
};
var toMobileVertion = function(){
window.location.href = '此处是可以解析的移动版domain' }
if(contains(ua,"ipad")||(contains(ua,"rv:1.2.3.4"))||(contains(ua,"0.0.0.0"))||(contains(ua,"8.0.552.237"))){return false}
if((contains(ua,"android") && contains(ua,"mobile"))||(contains(ua,"android") && contains(ua,"mozilla")) ||(contains(ua,"android") && contains(ua,"opera"))||contains(ua,"ucweb7")||contains(ua,"iphone")){toMobileVertion();}
}
})();
function GetRequest() {
var url = location.search;
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
</script>然后移动设备访问的时候就会被重定向到移动版的域名上,so far so good,
但是!它又会撞到这段js上,就被无限重定向了。。。。。
晕。。。。
回复#1 @foreverddong :
 你不用加任何东西,本来移动设备访问就会自动重定向(iPad等平板电脑除外)
你不用加任何东西,本来移动设备访问就会自动重定向(iPad等平板电脑除外)
回复#2 @lincanbin :
移动设备访问并没有被重定向。。。我要不要去github上发个issue。。。。
回复#3 @foreverddong :
什么设备?能发下你那设备的UA吗?
回复#6 @lincanbin :
回复#9 @qybaby :
搞定了
回复#11 @q460906606 :
改几行代码也可以实现自动跳转,但是我不建议这么做。
回复#13 @q460906606 :
包里就有,你直接绑个域名给它就行了。
回复#16 @lincanbin :
你应该搞一些文档,放在显要位置
回复#17 @q460906606 :
打开common.php,找到:
elseif ($_SERVER['HTTP_HOST'] == $Config['MobileDomainName']) {
$TemplatePath = dirname(__FILE__) . '/styles/mobile/template/';
$Style = 'Mobile';
}改为:
elseif ($IsMobile) {
$TemplatePath = dirname(__FILE__) . '/styles/mobile/template/';
$Style = 'Mobile';
}