Carbon Forum上线了消息实时推送功能,并使用了HTML5的Notification API实现消息通知
By lincanbin
at 2015-06-24
1人收藏 • 4450人看过

如果有新消息,无需刷新页面即可得到消息通知,消息通知采用HTTP长连接轮询实现,资源消耗较短连接轮询少,且实时性高:
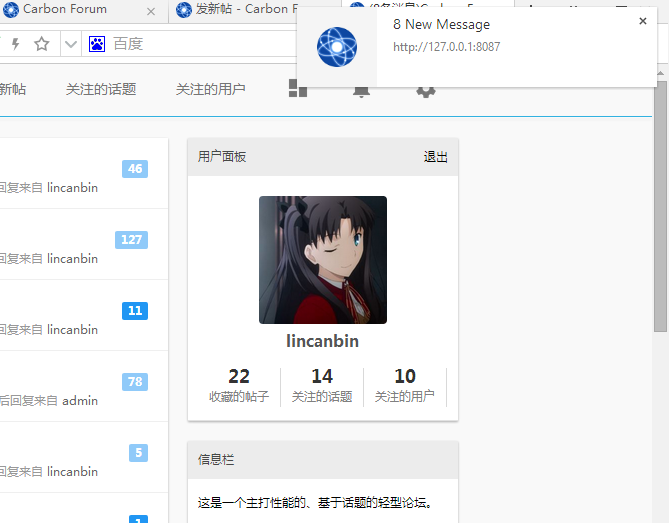
一个回复发出去,3秒内对方就会收到回复提醒,并且出现弹窗通知。
较高版本的Chrome、Firefox等浏览器可以直接看到右上角的弹窗通知。
IE似乎还没有通知中心这个功能,所以就刷新右上角小红点实现消息提醒。
- 登录后方可回帖
http://caniuse.com/#search=Notification
Notification API(通知中心)兼容性如下:
Firefox 35+
Chrome 31+
Safari 7.1+
Opera 27+
Android Browser 4.4+
回复#4 @szdbb112 :消息通知而已,Android上的应用,有消息也要通知用户的吧。
及时通知用户可以提高社区活跃度。
回复#6 @fhjjgz :至少也得再过几个月,上个版本发布到现在也才一个多月。
WebSocket应该是个更好的方案,虽然兼容性稍微差了些。
可惜PHP的Socket写起来并不实用,在很多主机上也跑不了。
如果不是开源项目的话我估计会用node.js来写这个消息推送的模块,用WebSocket。
后续有空的话,我再用node.js重写一个消息推送模块,供对性能有需求的、业务量大、有自己独立服务器的用户使用?
待定。

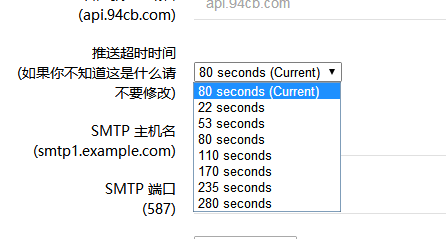
后台加了个推送间隔设置,理论上设置越大对服务器资源消耗越少,但是注意这个数值不能超过PHP最大超时时间(需要自己对php.ini进行修改),所以如果不懂这些,不要修改,就可以保证它正常工作。
回复#1 @lincanbin :
如果检测到不支持消息推送,可以用弹出框代替吧?
回复#12 @lincanbin :
像QQ邮箱那样觉得怎样?不过这个功能实际使用应该不会很强烈的需求
回复#13 @shiqiren :
QQ邮箱那种网页上的右下角浮层提醒?
我觉得没什么必要,如果收到消息,网页的Title会改变,这应该是相当显眼的了,就算是在外部,如果在页面内部的话,顶部的红点也非常显眼。
回复#10 @lincanbin :
3.3.6版本有这个设置吗?貌似我部署的管理员登录之后,没有相应的设置。
回复#14 @lincanbin :
修改推送超时时间这个设置项
回复#18 @forecho :
一直都是支持的,现在最新版的Edge浏览器也支持了。